During my writing career, I’ve had the good fortune to have appeared
on many cool and informative blogs and websites – but it hasn’t always
been this way. Writing for blogs appeared to be not as easy as I at
first thought, and I must confess that the more I learned the nuances of
guest blogging, the more the fear ate at me. There were a few moments
when I just wanted to give it all up despite the fact I liked the
process of writing itself. But there are no results without trying, and
I’ve improved over the years I’ve been guest blogging.
Now as I look back, I can see my mistakes were so obvious and easy to
avoid. If you are a newbie to the world of guest blogging, or you are
going to start it in order to get your name out there, you should know
and remember some of the unwritten rules to follow. I am here to share
my biggest mistakes and help you avoid the same traps.
Give me more! More blogs!
The first mistake: I wrote guest articles for everyone. Literally. I
believed, that the more articles of mine were published – the better
results they would bring to my websites. Every blog, even if it had low
PR and DA, had a chance to get a guest article from me. Moreover, the
majority of these blogs were full of ads, they had a bad content, awful
(let’s be honest) design, and no social presence at all.
Remember: quantity does not mean quality. If you want
to become a good and respectful guest blogger, you should always pay
attention to blogs you are going to write for. The main aspects to pay
attention to:
1. A blog’s traffic (it’s easy to check on SemRush):
pay attention to all ups and downs, and the ideal variant is no downs at
all (of course!). The great example of such a website is
essay-all-stars.com:
 2
2.
Is this blog clean? (How many ad blocks are there? How often is the content being updated? Are the comments moderated there?)
3.
A quality of this blog’s content
(just take a look whether all articles have affiliate links and are
built to sell something or not. Never write for those websites, as
backlinks from them will bring nothing good to your own blog).
4.
Does this blog have a niche? It’s
better not to write for those blogs that do not have any specific niche:
it means they do not take care of their content at all. Yes, it will be
much easier for you to publish your article at such blogs, where one
article is about blogging, and another one is about selling TVs or
e-books, but such backlinks will not bring you any good reputation at
all. When I speak about reputation, I mean both your reputation as a
guest author and the reputation of your own website for search engines.
5.
What are this blog’s Domain Authority and PageRank? It
would not be a good idea to write for websites with DA less than 30. As
for PR, we all know that the bigger it is – the better, but I can say
from my personal experience, that a big PR does not guarantee a blog’s
authority: if you see, that the content of this blog is not good, but
its PR is still high, the big chances are that this PR was created
falsely.
A Topic? Whatever…
My next and very serious mistake was writing guest articles on ALL
topics, even if they had no connection with the niche of my own blog.
Example: my blog is about essay writing, but I write an article for the
blog about fashion or concept gadgets.
Yes, these tech or fashion blogs were really good and informative;
they were clean, they had high ranks, they were authoritative, but… my
link did not look natural there, and search engines found it artificial
as a result. Yes, it was unfair, because I KNEW all my links were
naturally created by me, but… c’est la vie. The more such backlinks you
have – the bigger your chances are to be banned by Google.
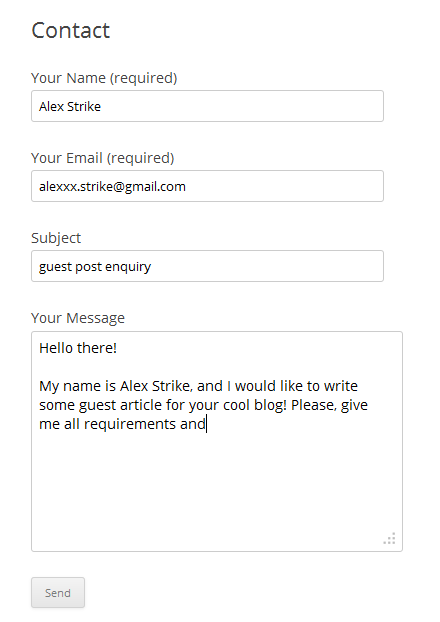
Who Needs E-Mails?
I am sure you know that many blogs or websites have a
Contact Us page. Yes, it’s good and logical of course, but very often such a page looks the following:

I must say, that when I contacted bloggers via such forms, only 1 out
of 20 could give me a reply. Now I know that a good website will always
share some exact contacts with its visitors (it may be e-mails of
support teams, this blog’s founders, editorial teams, etc., but you will
definitely find EXACT contacts there).
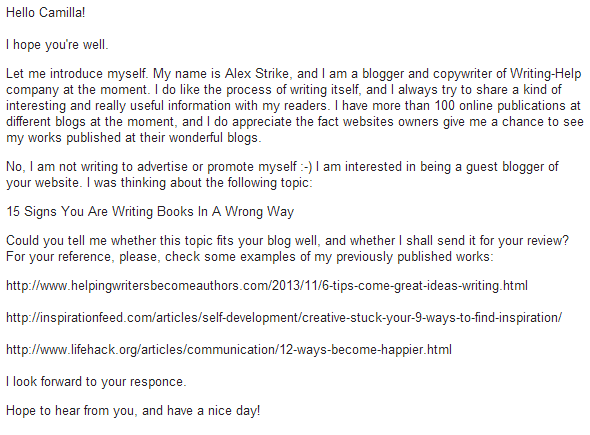
Hello Admin!
The very important moment of guest blogging is outreach and your
pitches. And here was my BIGGEST mistake probably. Just take a look at
the screenshot above, and you will understand what I mean.
Mistakes:
1.
Too general (a blogger receives 100 letters a day. Why should he pay attention to yours?)
2.
No names (do not be lazy, and read
About Us pages of
websites, as you can always find bloggers names there). I think you
will agree, that “Hello John!” sounds much better than “Hello Admin!”
(moreover, big chances are that this person is not admin actually).
3.
No information about yourself. Always tell them who you are
(but there is no need to describe every moment of your biography), give
them some examples of your previously published works (links I mean) to
see your writing style.
4.
No pitches. Take a look at a blog’s content and try to
provide a blogger with some posts ideas that would work well for him.
Try to offer something up-to-date, exclusive or unusual, that was not
published at other blogs 100500 times before. Take into account the
general style of this blog: if it is known for its “Top 10…” lists, it
would be strange to offer them something like “Dos And Don’ts Of Writing
A Paper” for example.
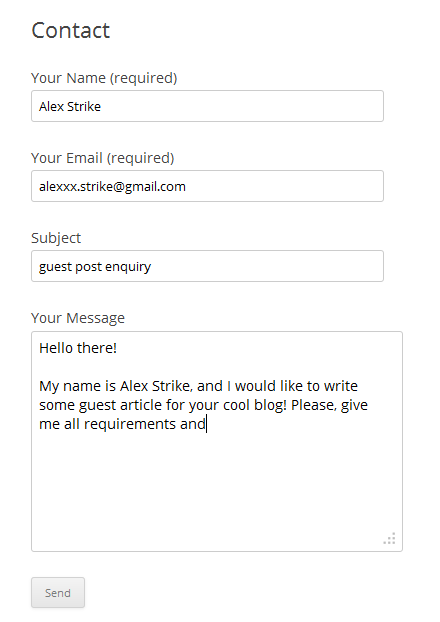
Here is the example of my outreach letter for today:

Certainly, you are free to create your own outreach letter that will
work well for you. Just try not to repeat my mistakes described above.
By-line Is My Savior
Yes, some websites allow you backlinks only in your by-line (author’s
bio). I do not want to say that it is bad, but you can always use a
chance to put your link to the body of your text, where it will look
natural, and it will fit the content of this article itself.
One more mistake of mine was the usage of keywords as an anchor.
Please, compare these two by-lines, and try to guess which one looks
more suspiciously for search engines:

And

It
is always better to promote your brand and make it recognizable, than
use keywords to please Google (it is not as stupid as some of us still
believe). Moreover, you can always use keywords in the texts of your
article itself where they will look good and natural.
Summary
If you want to become a good guest blogger, always pay attention to
WHAT you write and for WHOM you write. Proofread your articles (my sin
is spelling mistakes, and I am still trying to defeat them all), try to
provide only interesting content to your potential publishers, be
polite, look and write professionally, and never be in a hurry!
It is always better to spend more time on writing and publishing your
article at one cool and respectful blog than kill your precious time on
writing a content and building backlinks that will not bring you any
profit at all.
Alex Strike is a passionate writer of Lifehack
and a blogger who writes on the topics of education, content marketing,
writing, and lifehacks. You can always find more of Alex’s work on Google+.